Launch Oxyblock UI v2
Design Websites Quickly With Figma
Create unlimited visual references, defining in detail the content and visual distribution. You will make decisions in a much more agile, simple and quicker way in the creation of websites. With Figma you will find Design Tokens, Styleguide, Main Components and Design Pieces.

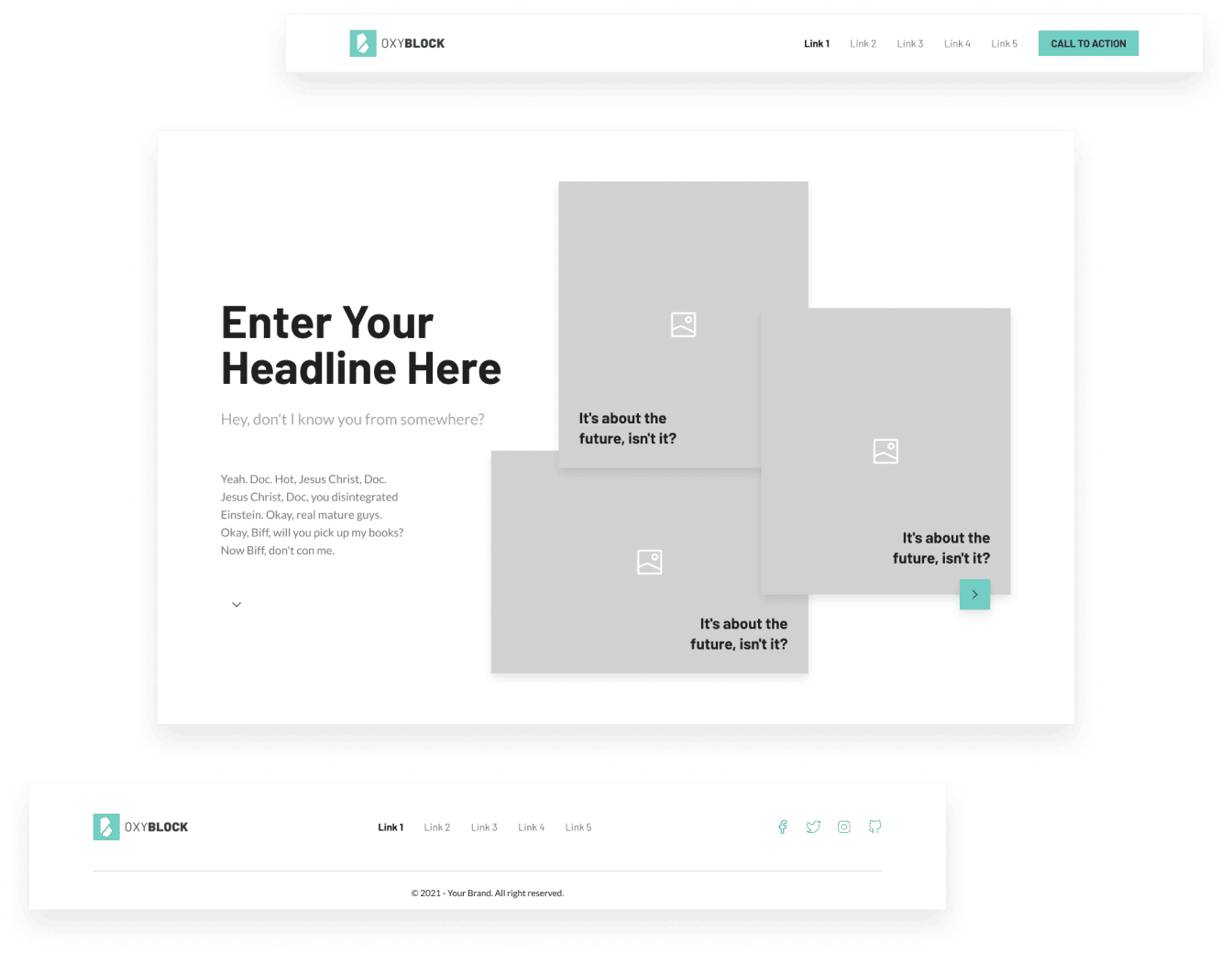
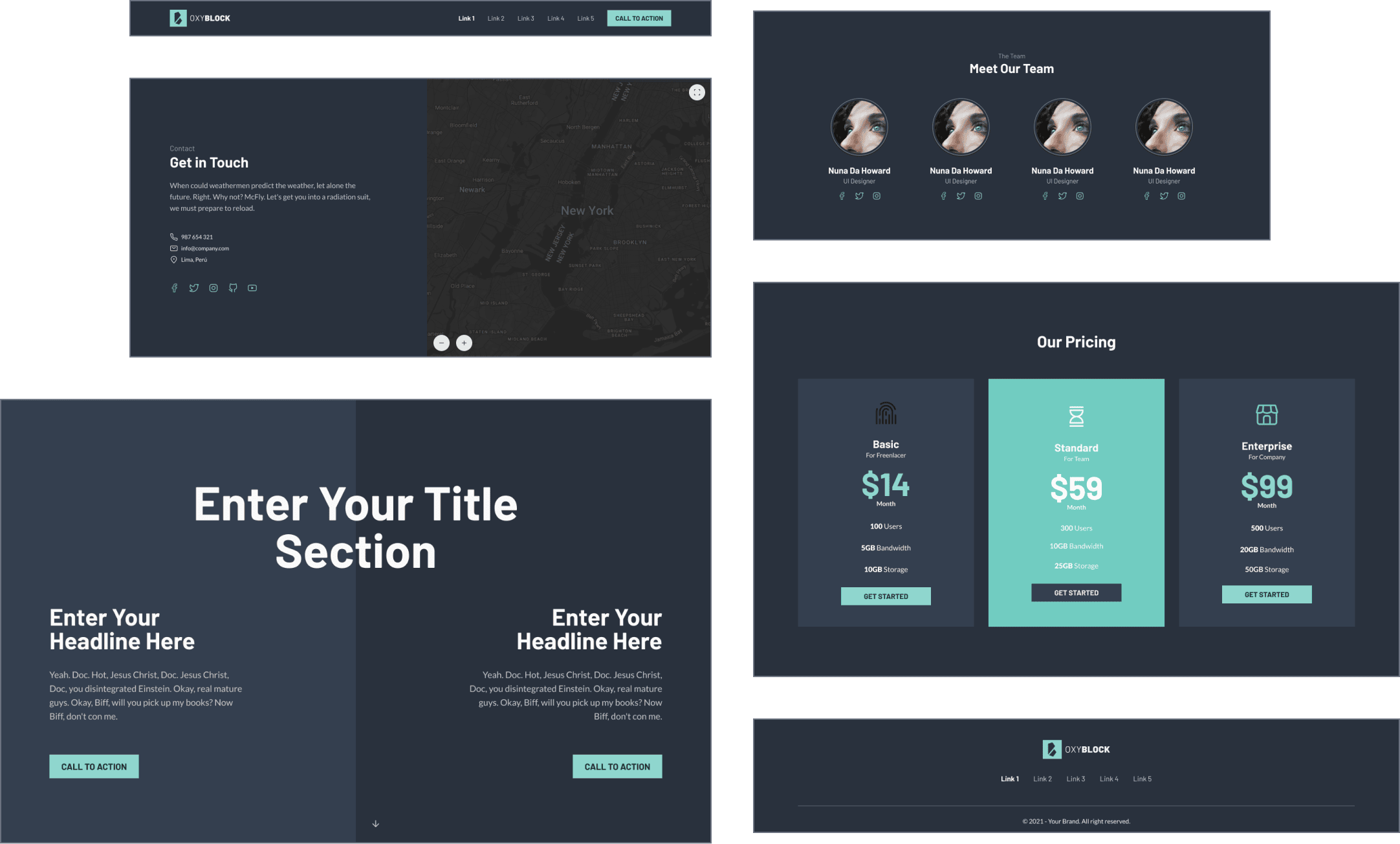
Design Pieces
Begin By Organizing The Pieces
Oxyblock UI has 24+ categories that will make it much easier for you to organize your ideas and how to arrange the different elements of your website. Create from a Landing Page to a complete website, even an Ecommerce!

Multiple Categories
Blog, Call To Action, Contact, Content, Footer, Header, Hero & Titles. People, Pricing, Showcase, Slider, Tabs & Accordions and Social Proof.
Editable Pieces
Add, Edit and/or delete the content of each pieces of the different categories of your website.
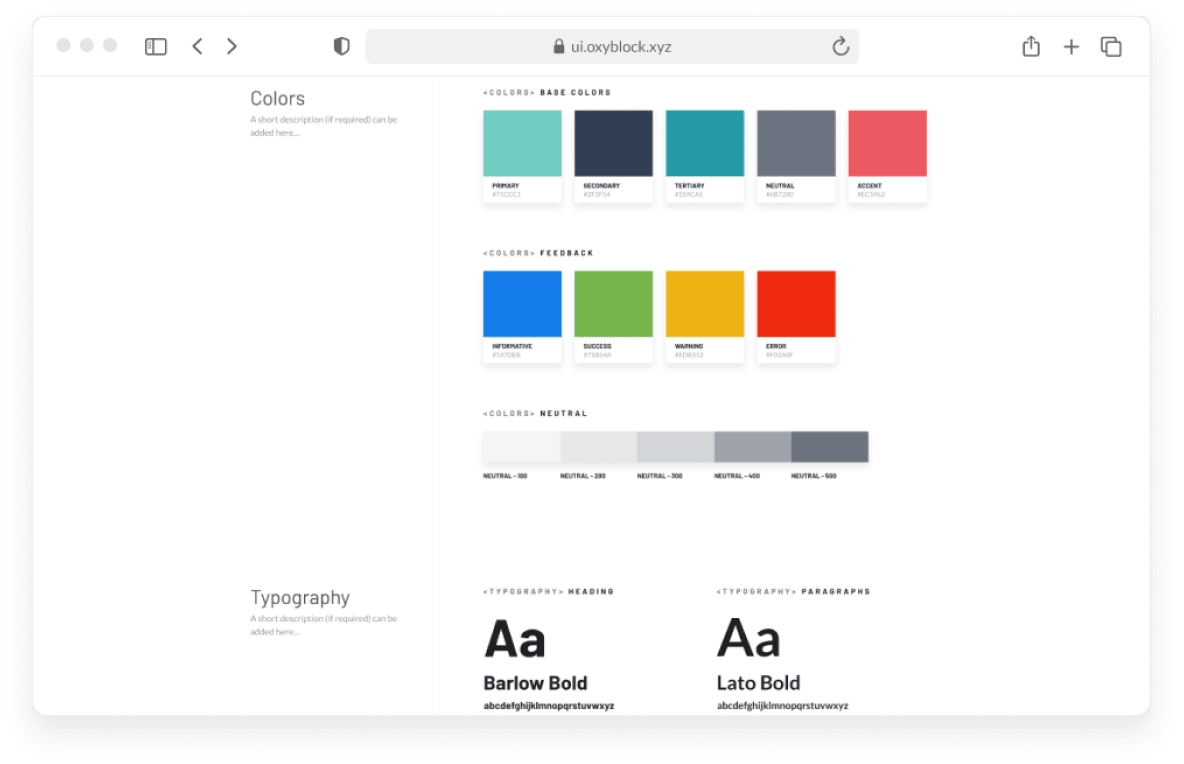
Custom Fonts
Text styles are divided into Heading (Colossus, Super, Hero, Display, H1, H2, H3 and etc), Overline, Paragraph and etc.
Custom Colors
The color styles are divided into Base Colors (Primary, Secondary and etc), Feedback, Elevation and White.

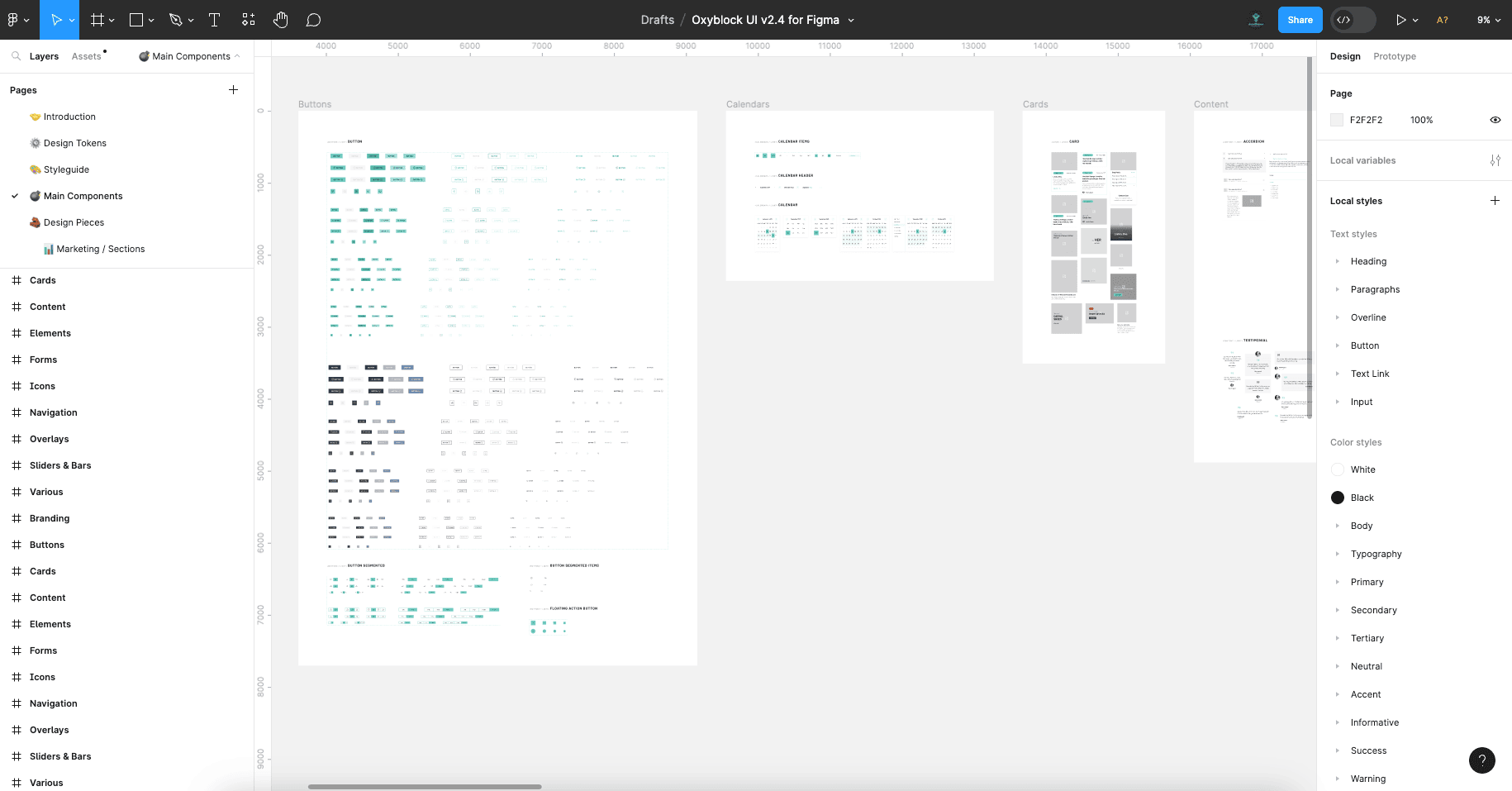
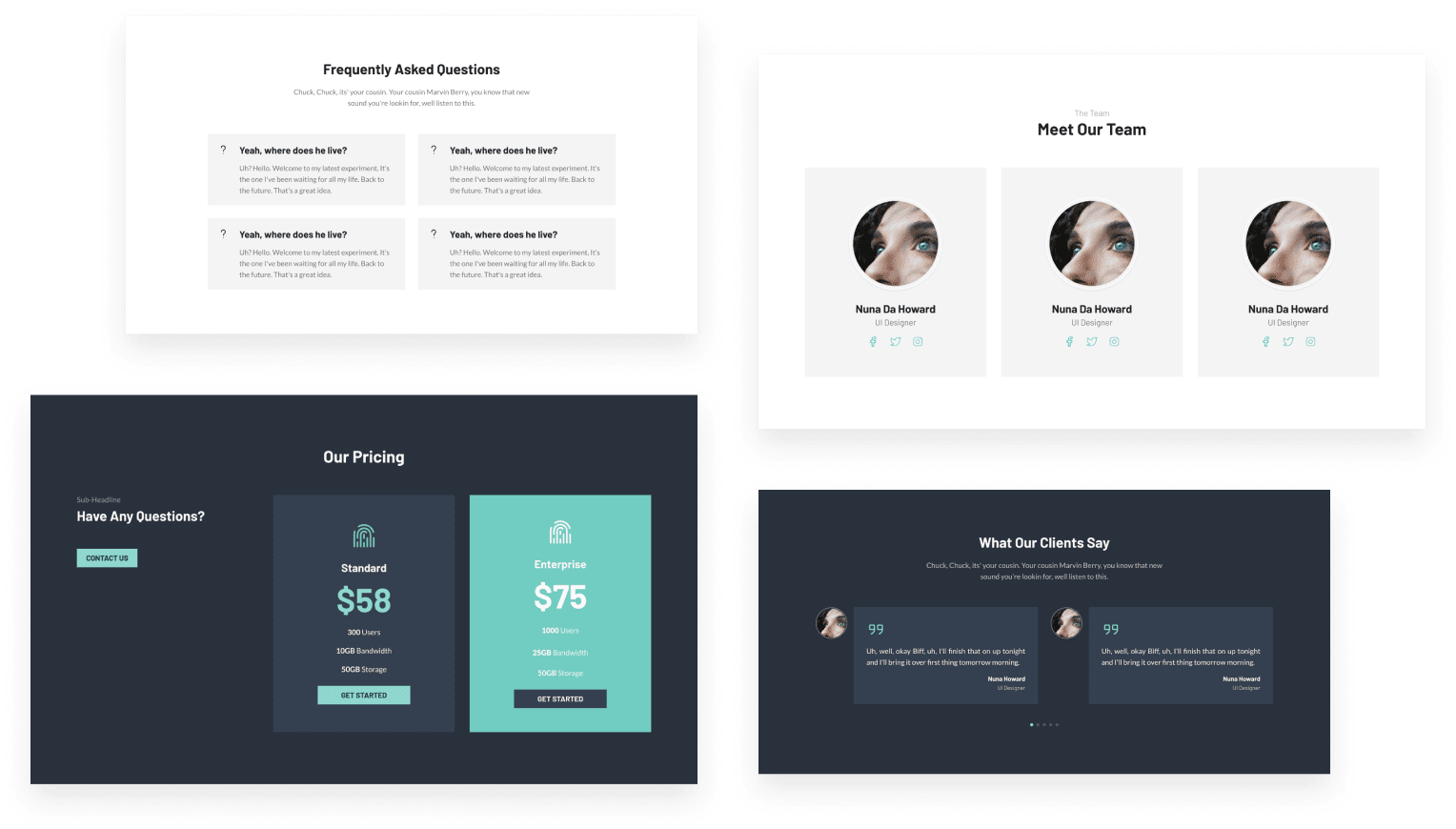
Main Components
Great Variety Of Components
Customize the components to give it a unique style and visualize it immediately in your prototypes. It is divided into Blog, Testimonials, FAQ, Team, Counter, Features, Pricing and etc.
Styleguide
The Only Source Of Truth
A page with the elements that will allow you to define, prototype and develop a website. It is a series of components (Colors, Typography, Buttons and etc) that you can then reuse in different combinations or better with the Design UI blocks.

Figma
You will get a .fig file so you can import into Figma and start your prototypes.
Auto Layouts 4.0
Spend more time iterating and less time moving things around.
Unlimited Upgrade
More blocks in each update, and if it is for life!
Unlimited Projects
Use it in 1, 5, 25 or better in all projects, and if it's for life!
Infinite Ideas.
Unlimited Projects.
Multiple Pieces.
Create unlimited landing pages, portfolios, corporate websites, blogs and microsites with impeccable appearance, fast operation, good performance and in a short time. Moreover, its integration with other Oxyblock products such as Oxyblock Core and Oxyblock Pieces, gives you the opportunity to create complete websites in no time, so don't miss the chance to improve your design skills and save time on your projects! Make your Oxyblock PIECES purchase today.
Enable Dark Mode!
Dark Mode for Oxyblock UI
A fundamental step in user interface development plans. You can choose Light, Dark or both versions in your prototypes. It has several visual changes in all pieces, categories, components and etc.

Our Pricing
Pro
$29.7
$99
Team
$159
$159
Enterprise
$299
$299
FAQ
Frequently Asked Questions
What is Oxyblock UI?
Oxyblock UI is a kit for Figma where you will find Design System, Components, Style Guide and Pieces for Hi-Fi (High Fidelity) Wireframes.
Do you have a free version on Oxyblock UI?
There is a Free version where you can view all the content of our UI Kit you can purchase by clicking on the Free plan or this link.
I have a problem with the product. How can I get help?
We are here to help. Contact us at support@oxyblock.xyz
What software do I need to use the product?
Currently to use Oxyblock UI you need Figma.
Do you provide refunds?
We do not issue refunds if the order is confirmed and the product has been shipped. There is no obligation to provide a refund or credit in the following situations:
- You have purchased an item in error.
- You are not experienced enough to use an item.